Website - Full Redesign

Project Overview
My Involvement: Comparative & Competitive Analysis, Research Synthesis, Affinity Mapping, User Flow, Design Studio, Hi-Fi Designing, Usability testing and participated in all other aspects with team members.
Design Tools: Sketch, InVision, Adobe Photoshop
Time: 3 weeks
Background
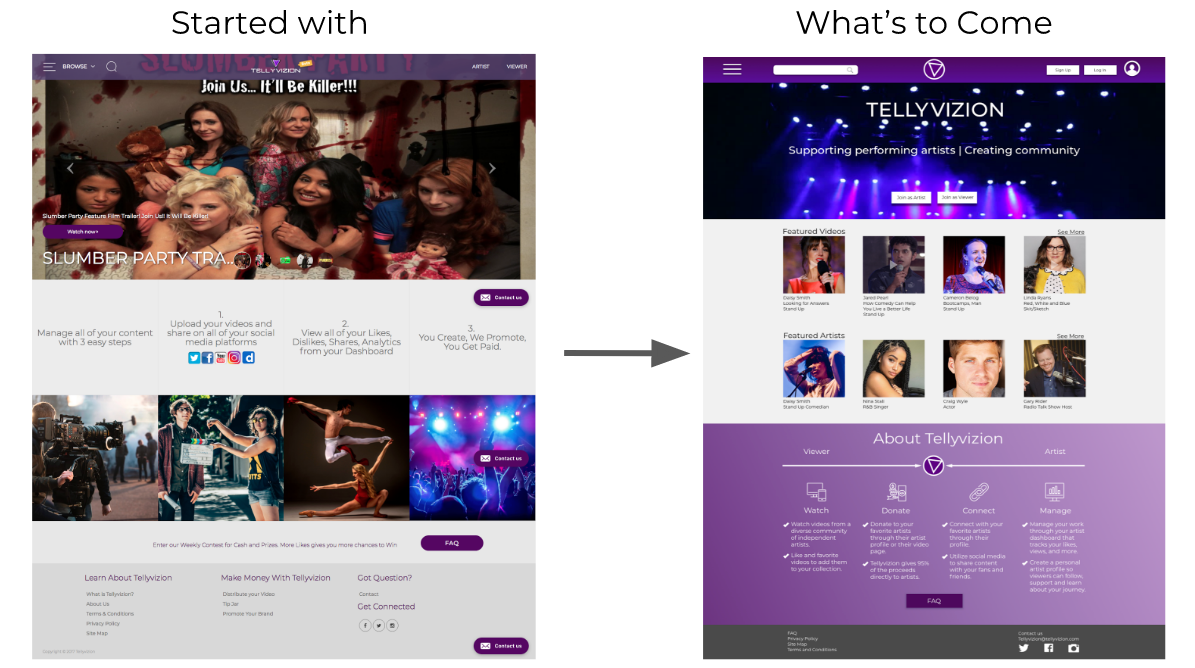
Tellyvizion empowers content creators to manage and monetize their content across social media platforms and to retain unprecedented share of their profits generated.
The client stated that the current Beta is a basic MVP to build traction and viewership, however, there are issues with usability, functionality, and organization of the site.
Problem
Tellyvizion offers an online platform to feature independent media content. Jake likes to discover new media online and found Tellyvizion through an artist friend, but does not understand the site’s purpose and finds it difficult to locate specific and enticing content. Jake cannot find video and artist’s information as well as encounters broken links, confusing language, and low quality imagery. This makes it hard for him to support artists and trust the platform.
How might we create an enjoyable and navigable experience via Tellyvizion to entice and keep Jake engaged with the site?
Solution
Platform: Website per Stakeholder Request
Features: A solution for user engagement that reflects the needs of the viewers who will use the client website, make it easy to use, and fits within the direction for website currently under development. Specifically:
(1) Rewriting the copy on the site to give users a better idea of what Tellyvizion does and how they can benefit
(2) Making the site easier to use through an improved search and an easier flow to find a video and/or artist
(3) Making the site more delightful through clean, simple design
(2) Making the site easier to use through an improved search and an easier flow to find a video and/or artist
(3) Making the site more delightful through clean, simple design


Research
The first phase was to perform research which consisted of the following methods:
Competitive Research, Feature Comparison, Heuristic Analysis, Screener Survey, Tellyvizion users & non-users Interviews and Contextual Inquiries.
“I don’t even know what this is or if I’m the person who should even be using this site.”
“The video thumbnails don't entice me to want to watch the video, and where are the descriptions?”
Research Synthesis
The second phase was to synthesize the research which consisted of the following methods:
Affinity Mapping, Persona Generation, Task Flow, User Flow, and User Journey.
Affinity Mapping
After conducting our user interviews and contextual inquiries, we met as a team to synthesize all of this valuable data into digestible chunks visually, known as affinity mapping. We identified trends amongst our users, such as their feelings about the website’s layout and design, their shared confusion over the site’s purpose, as well as their belief that the Tellyvizion website lacks information.
Some key insights we obtained were:
- Users need more information on the site to feel like they understand what the purpose of Tellyvizion is
- The visual design is a turn off
- The images on the website are low quality and pixelated
- Users don’t feel like they can trust the site
- Users normally find out about video content through friends
- Like to upload videos
- Would like to engage more with their viewers
- Want to make money through their work
- Users had a hard time finding content on the site, making it hard for them to want to stay on the site
- Users need more information on the site to feel like they understand what the purpose of Tellyvizion is
- The visual design is a turn off
- The images on the website are low quality and pixelated
- Users don’t feel like they can trust the site
- Users normally find out about video content through friends
- Like to upload videos
- Would like to engage more with their viewers
- Want to make money through their work
- Users had a hard time finding content on the site, making it hard for them to want to stay on the site
Persona Generation
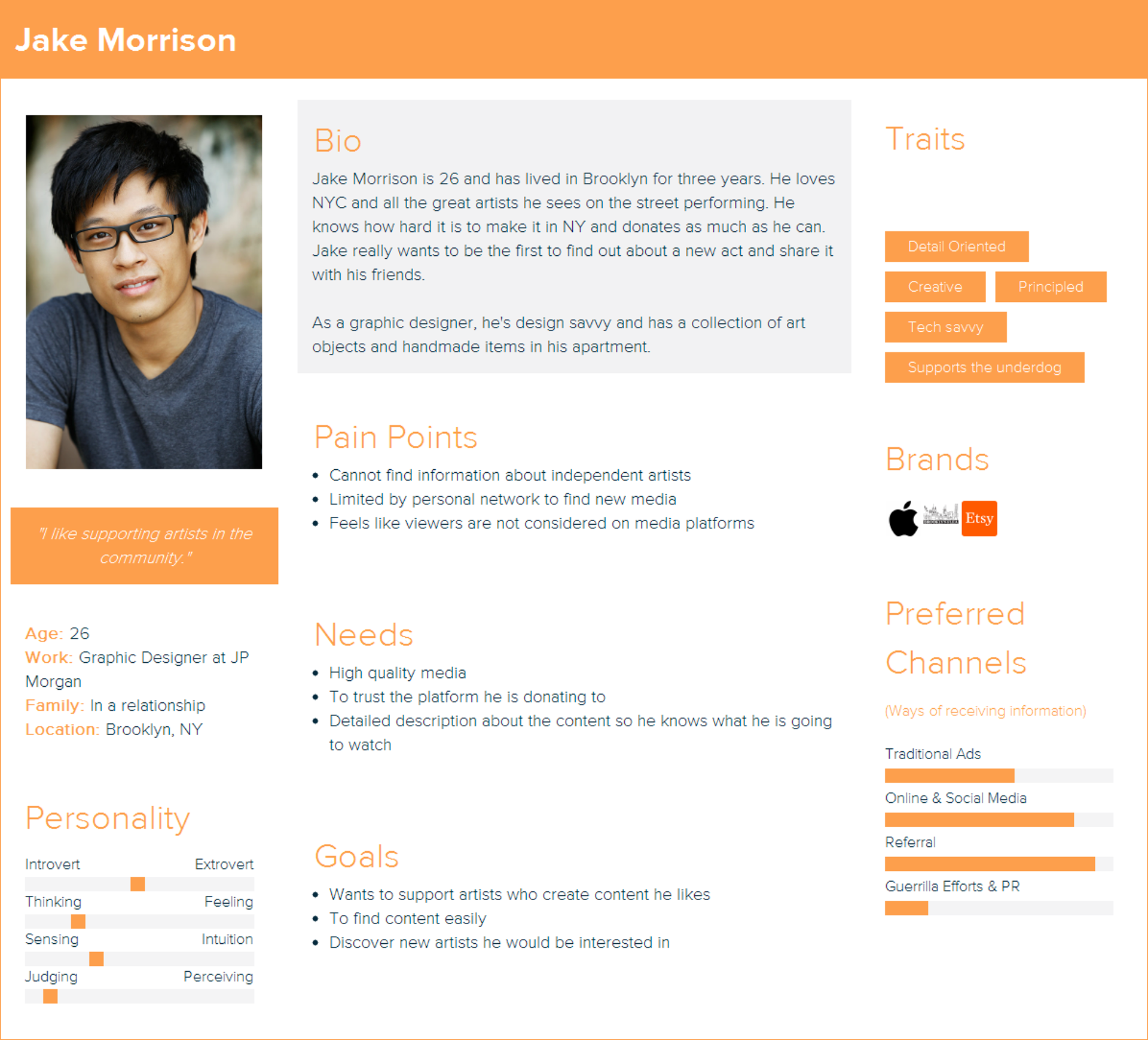
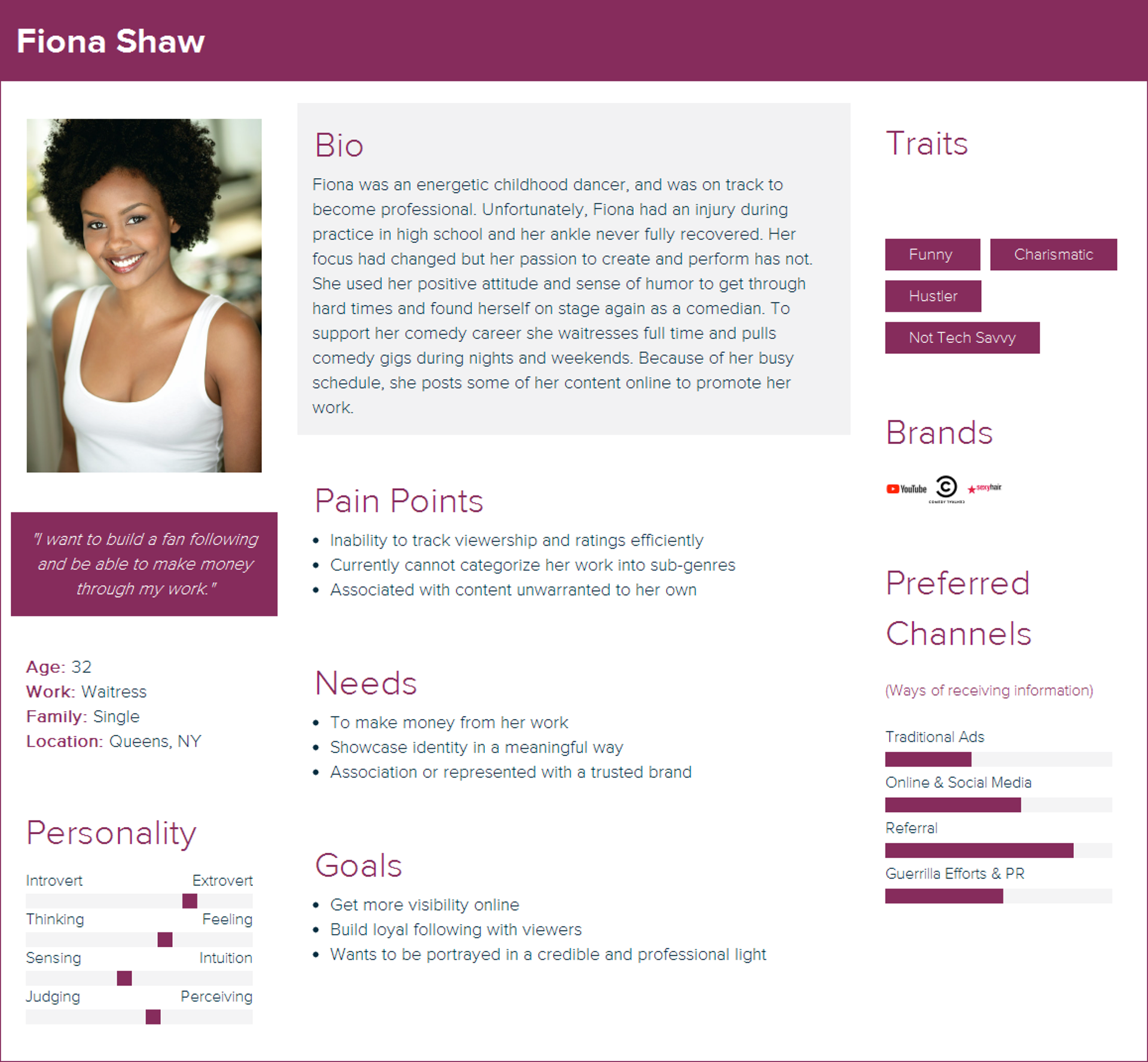
We created 2 personas based on all of our research as a tool to holistically look at the user base in one quick and easy way. We created the primary user (Jake - viewer)) to keep as the user we were solving for, but kept the secondary user (Fiona - artist) in mind when we were ideating and designing.


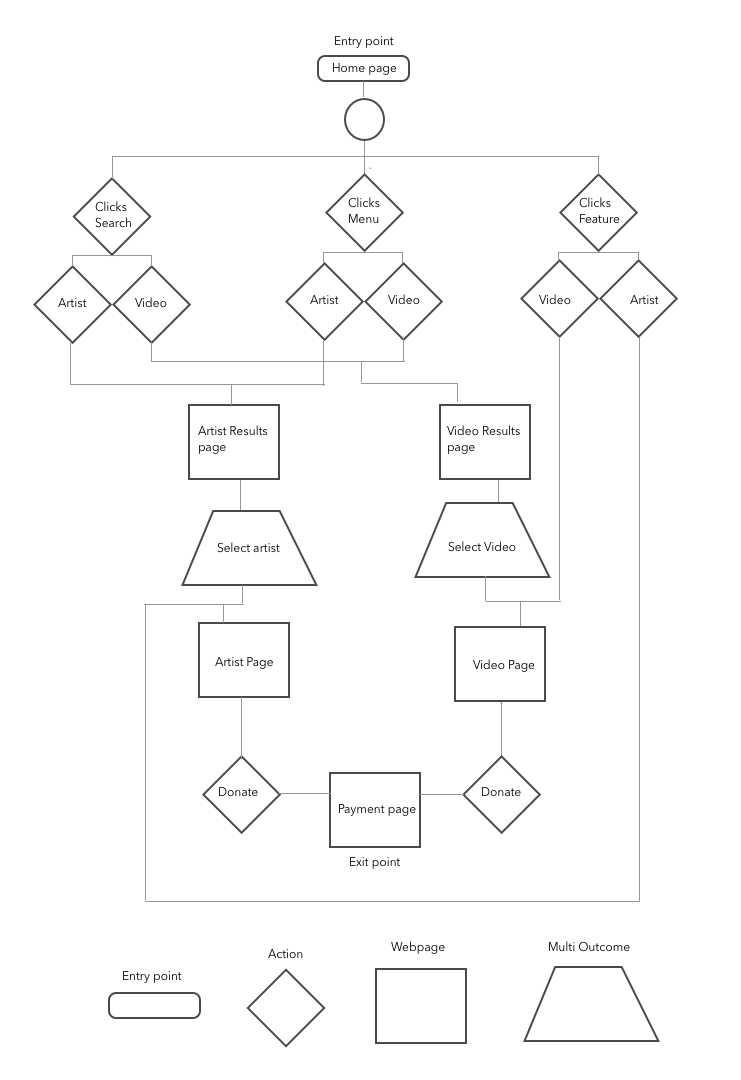
User Flow and User Journey
We created a User Flow and a User Journey to keep the user's interactions and journey of the proposed Tellyvizion redesign through out the rest of the project.
We created a User Flow and a User Journey to keep the user's interactions and journey of the proposed Tellyvizion redesign through out the rest of the project.



Design
The Design process included:
Design Studio, Feature Prioritization (MoSCoW), Low/Mid/High Fidelity Wireframing, and Prototype Testing and Iterations.
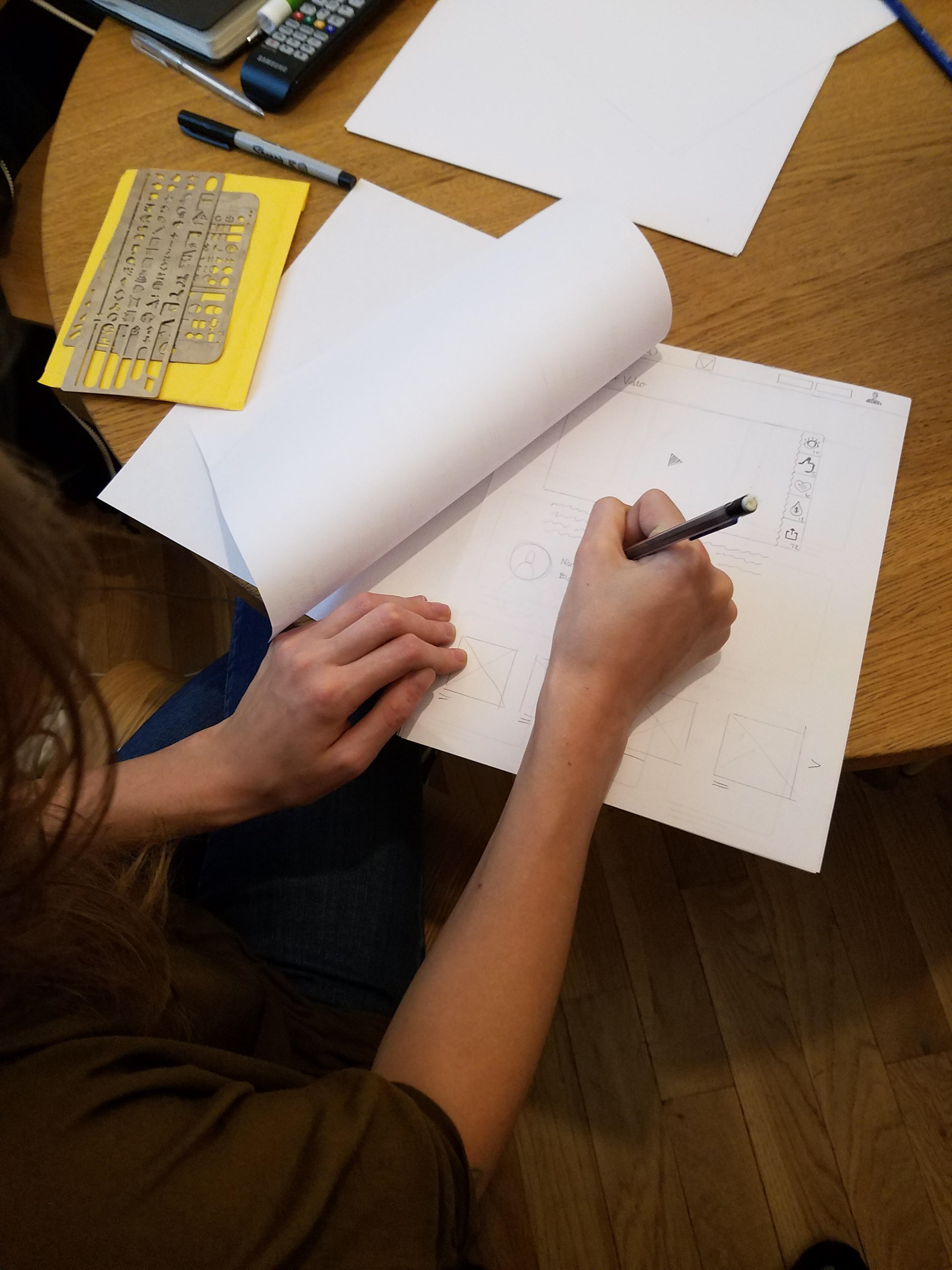
Design Studio
The Design Studio is a method for the team to rapidly generate design ideas around the problem we identified after synthesizing our research.

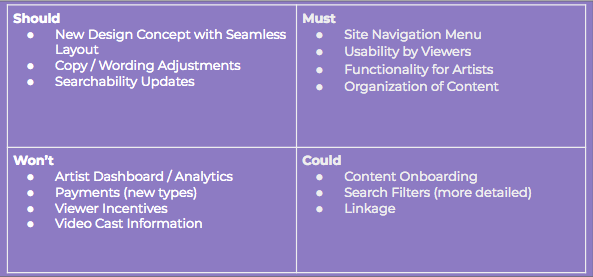
Feature Prioritization
The team then performed a feature prioritization exercise to narrow down the list of features generated from the Design Studio. We used the MoSCoW method while keeping in mind the user and business needs.

The feature prioritization method was helped to focus team effort on designing for MVP (Minimum Viable Product).
(1) - Homepage: We quickly came to agreement on the homepage, which also included a section about the service Tellyvizion provides.
(2) - Menu/Browse: A new menu was designed based around what items were on the site and how users viewed the current menu drop down.
(3) - Video /Artist Profile: The video page needed a few changes to keep viewers on the page and to guild them deeper in the site to find more information.
(4) - Artist Results Page/ Video Results page: These pages would look like the other results pages to keep things streamlined.
(5 ) - Copy and Site Information: These changes would be made in mid to hi fi iterations. To help users understand website functions.
(6) - Artist Dashboard: This page could use some verbiage changes and more vetting of content posted, we decided that we could work on this in hi fi as well.

Lo/Mid/Hi Fidelity Wireframing
Life cycle of fidelity prototype of client home screen

Prototype Testing and Iterations
Lo-fidelity testing results:
Users understood the purpose of the site after testing
All users completed task #1 and #2
Some users confused by the money bag -- didn’t realize they could donate by clicking this button
Some users didn’t know the difference between the heart icon and the thumbs up button the video sidebar
Users understood the purpose of the site after testing
All users completed task #1 and #2
Some users confused by the money bag -- didn’t realize they could donate by clicking this button
Some users didn’t know the difference between the heart icon and the thumbs up button the video sidebar
Mid-fidelity testing results:
Users noted the simplicity of the layout
Users thought the site was very intuitive and easy to navigate
In the about section of the homepage, users didn’t know the difference between actions you could do as an artist or a viewer
Users couldn’t remember where they could donate on the video page
Users are again confused by the heart and the thumbs up icon on the video page
Users noted the simplicity of the layout
Users thought the site was very intuitive and easy to navigate
In the about section of the homepage, users didn’t know the difference between actions you could do as an artist or a viewer
Users couldn’t remember where they could donate on the video page
Users are again confused by the heart and the thumbs up icon on the video page


FINAL PROTOTYPE
Clickable on this page
Next steps:
Tellyvisions main goal is to create a community of artists and supportive viewers. To keep this project moving forward we suggested some next steps.
- Creating onboarding that has separate features for artists and viewers, onboarding will have more specific requirements for images and content uploads for vetting.
- Resolution, #pixels, etc… No text in cover images or profile pictures.
- Profile pictures should be professional and head and shoulders only.
- Artist, or Industry expert interviews and curated content geared towards targeted viewers.
- Video functionality ( user chooses to play next video )
- Option to donate from homepage.
- Video clips or give preview in thumbnail.
- Incentives for viewers and also for artists based on # of veiws per video
- Include other ways of payment. Paypal, Venmo, etc…
- Videos’ description containing information such as other cast members & clickable links to thier personal sites.
- Potential KPIs: Unique Visits, Sign Up Rate, Time spent on site, Visitor viewership, Viewer Impressions across the site